[ad_1]
Consider that you currently know about the rewards of Stripo and determined to use the services for your foreseeable future e-mail. Let us look at some popular circumstances:
- You have HTML and CSS email templates that are designed in any mailing process or code editor and you want to use it in Stripo – immediately adjust the text, pics and make a publication
- As with the initial solution, you have a template code, but you want to be in a position to not only edit the text and incorporate photos but also alter the format, increase/delete structures and stripes, use Stripo blocks in your electronic mail or preserve any of the library’s aspects for afterwards use
- You have PSD / PNG or any other style graphic and you want to make a template for composing in Stripo.



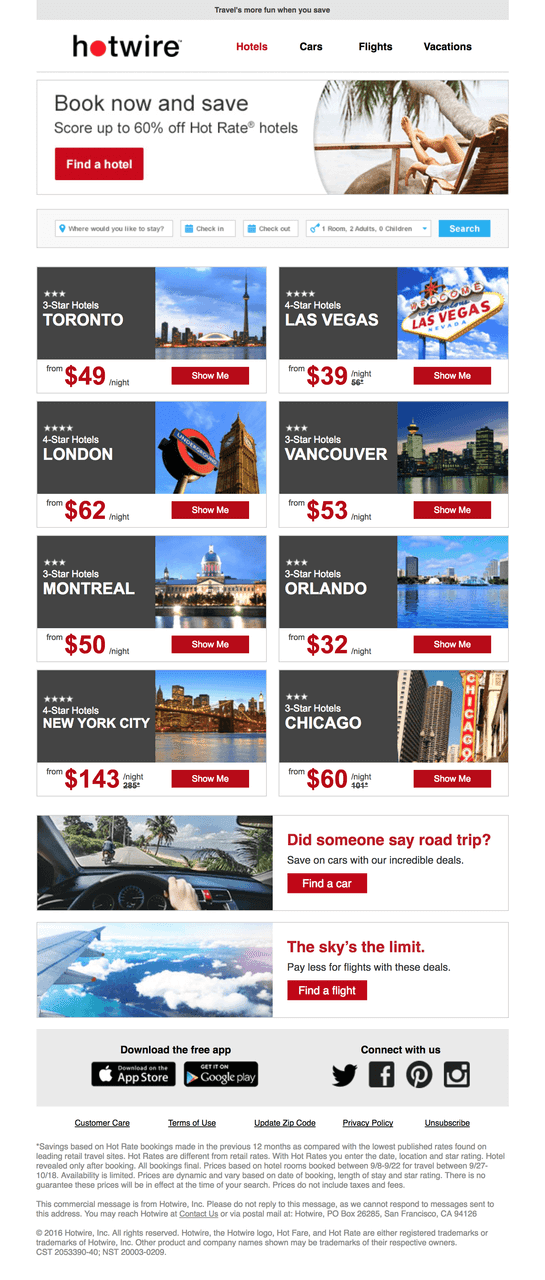
In this posting, we will converse about the very first possibility. As a pilot, we picked a hotwire e mail from reallygoodemails.com website (where, by the way, you can download the HTML code of the email template).

Simplified model of the adaptation of the e-mail
Let’s get started with analyzing, and then adjust as a lot as attainable underneath the Stripo. Try to search at the e mail as a established of buildings, alternatively than photographs with textual content. What we see:
There is a Preheader in the e-mail consisting of one single block of the text in its whole width.

The Header is a framework with two containers in proportions of around 1:3, in which the logo and the menu are put.

The Menu should be very easily editable so that you can modify the identify of the item and the website link at any time.
A Banner with a primary information recommendation, which consists of a complete-width image box.

An additional banner that mimics the research bar on the web site is also the entire width.

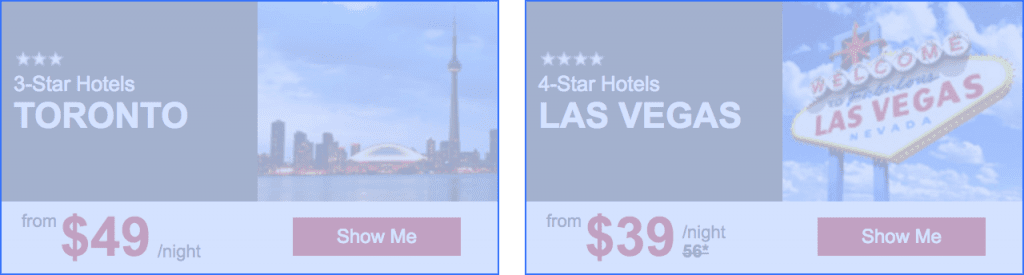
Cards of items. In this scenario, these are the offers for renting hotels in unique metropolitan areas. The composition consists of two containers.

This is a sophisticated block in which you have to have to be able to modify the metropolis impression, the textual content on the remaining and the range of lodge stars.
Beneath we see the button and the beginning value for the number – the things that should also be editable.
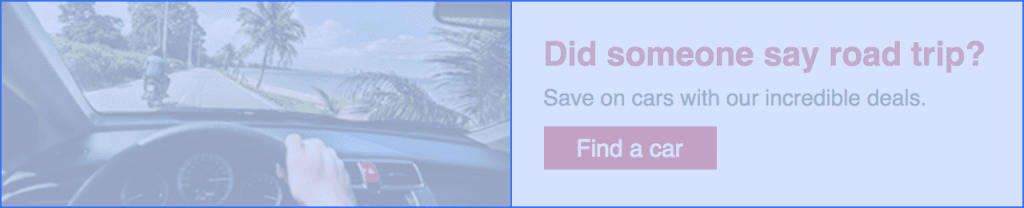
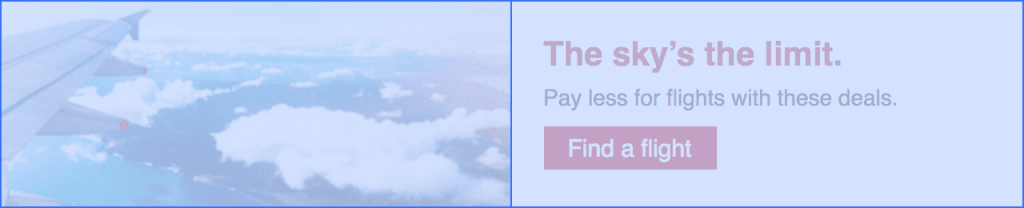
Future arrive the buildings with two containers, with tips for finding a car or truck or flight to the airplane.


Photographs, buttons, header-link should also be editable.
Below there is a block with Social networks and the call to down load the application. Structurally, nothing at all new – two containers. Texts, shots, and inbound links to them ought to be very easily edited.

Future, we have some variety of subordinate menu, which incorporates one-way links to some resources. Framework with 1 container.

And at the extremely close – Footer with copyrights, footnotes, and contacts. There is all in a single container. In normal, this textual content is created as soon as and is not altered too normally, but we will still make it editable, just in circumstance.

With the constructions figured out … Let us examine the “insides” of Stripo.
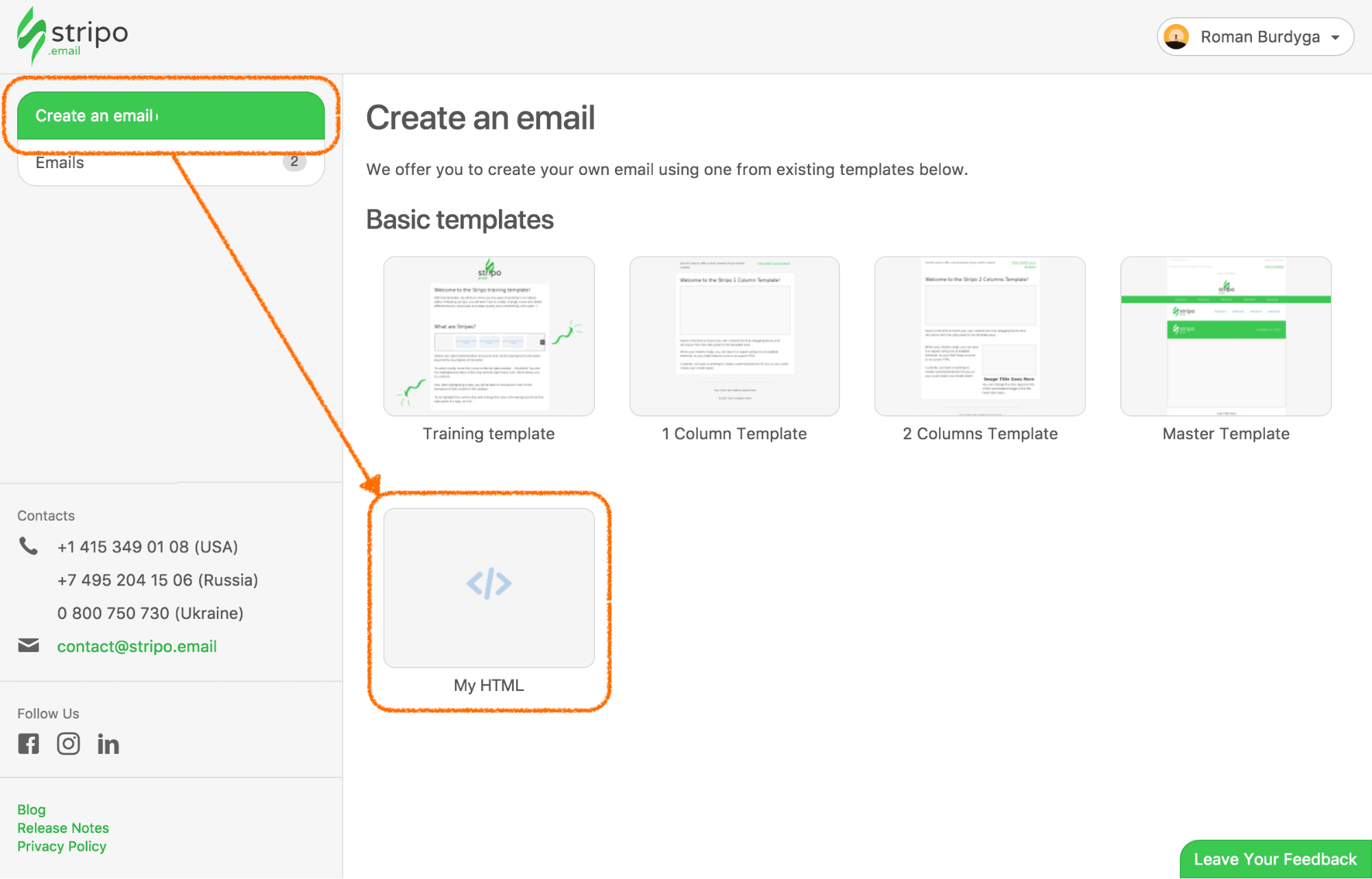
So, log in to your account and click on “Create an email”, then pick out “My HTML”.

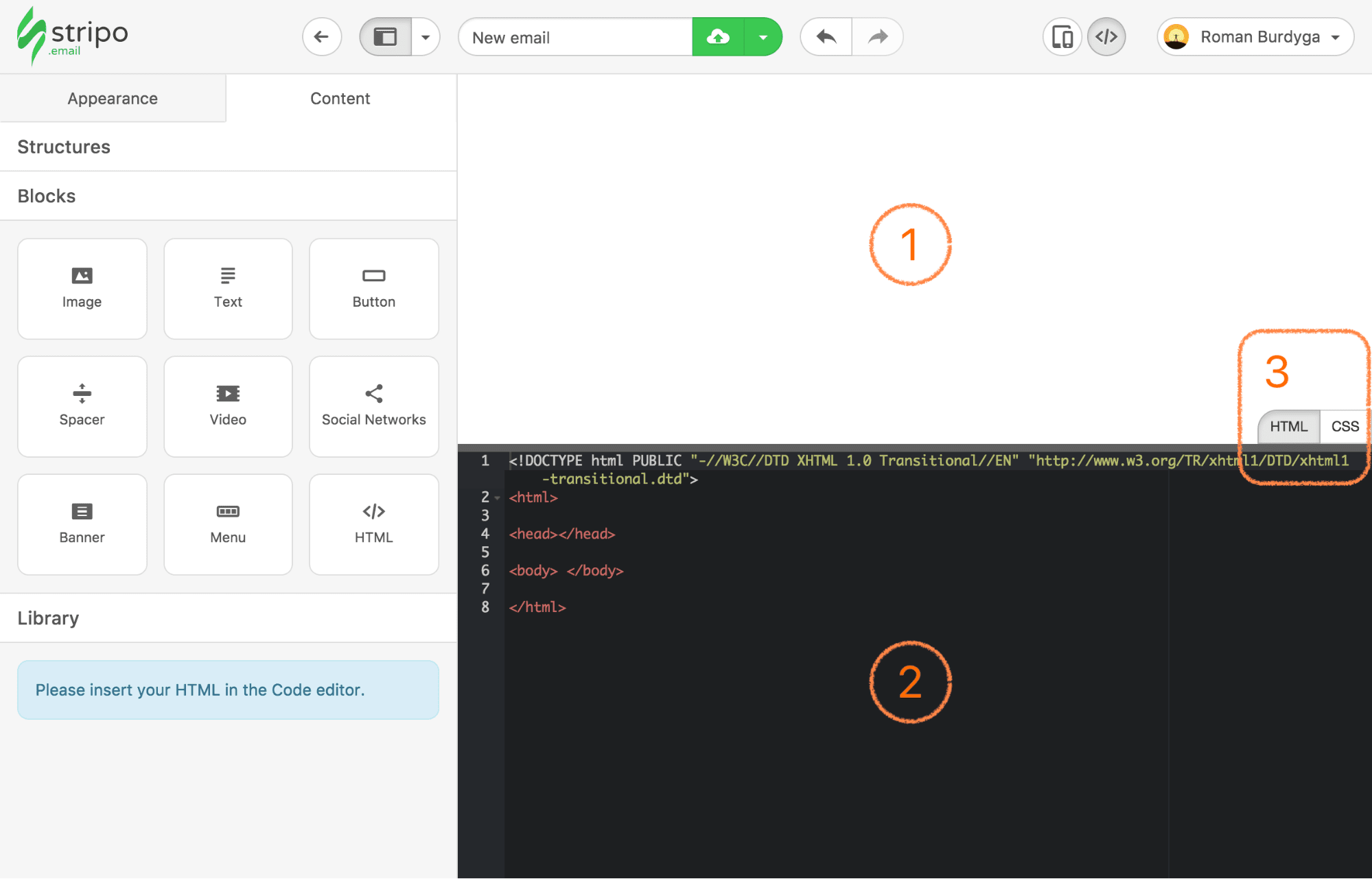
After that, you will see the Stripo editor with the open “Code Editor” ② and the visual screen location of the email ①.
In the “Code Editor” you can swap amongst HTML and CSS with the ③ switcher.

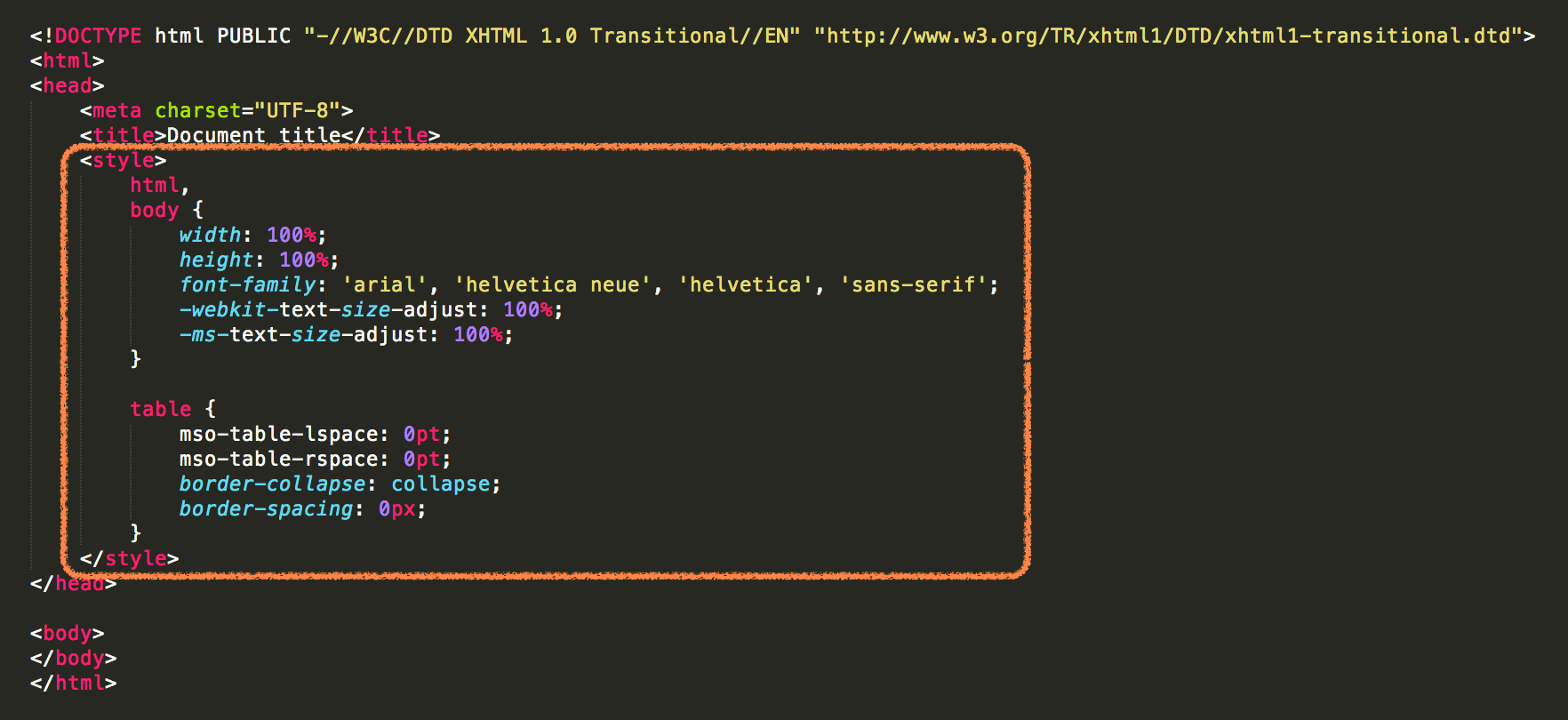
For the usefulness of crafting or editing the authentic e mail, we suggest that you paste HTML and CSS e-mail into the correct portion of the “Code Editor”. Generally, some email messages can comprise CSS styles within HTML in the
tag, for case in point:
You need to slice anything inside the