[ad_1]
To assistance you create responsive e mail templates, usually, there are 2 types of editors: the code editor and the block editor. This is connected, in my opinion, with two motives:
- not any code can be adapted to the inner structure of the block editor
- if you allow for the user to do more permissible editor, then he will certainly break anything, and the program will often be guilty and the support services will be raked.


BUT, these reasons are all of a technical character, not a custom one particular. In this quite frequently there is a desire to slightly transform the generated code or insert your «snippet».
Exciting observation of the emails in eSsputnik: the builders of the e-mails open the code inspector, alter it there and promptly appear at the final result as it is very convenient. Code inspector will make it possible to write harmless HTML closing all unclosed tags, etcetera. But the primary point is a quick end result. Any transform in the e mail leads to a change in the code and vice versa. Yet another great moreover of using the code inspector is that it focuses only on the chosen item, promptly getting that piece of code that you need to have.
Along with the syntax highlighting, these three characteristics formed the foundation of our editor:
- edit only the portion of the code we are working on
- apply alterations immediately in both instructions
- assure the safety of the entered code by closing the tags.



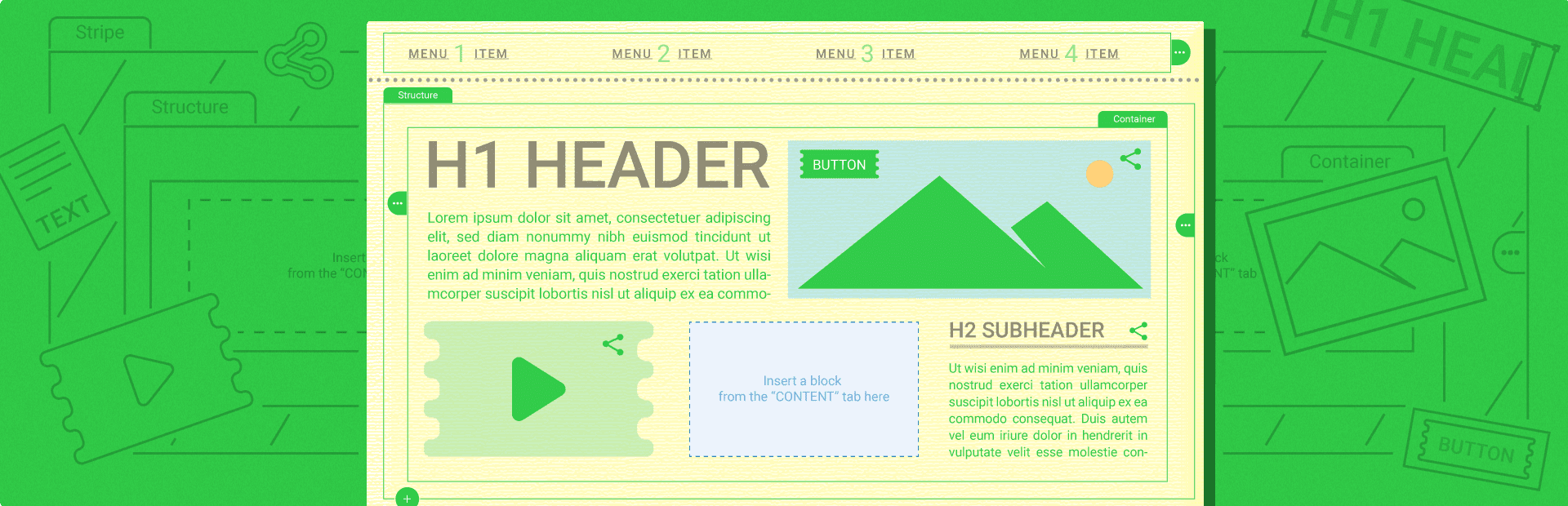
Identify the highlighted code is very effortless. I already wrote that we have a hierarchy of content in the email: a stripe, a structure, a container, a block and an elementary factor. Deciding upon the corresponding fragment in the code editor shows only the selected code and does not allow, on the just one hand, to change the external code, and on the other hand, it focuses on the necessary code fragment.
There is one extra theory that need to be described independently: we decided to abandon pop-up windows. This is the subject matter of a separate article. In particular, this theory would make it easy to change HTML and watch variations.
Let us discuss about models
The emails nonetheless simply cannot totally use the exterior types shown in the head or body design. It is recommended that some kinds be inserted into the inline things. But at the time of editing, it would be good to use frequent kinds and be able to say that in the footer of an email, for illustration, all links ought to be unstressed.
In addition, in the human body of the CSS electronic mail, the types and code of the fragment are in different elements.
For that reason, we selected the designs in a separate tab editor (in principle, as in the code inspector for Chrome). Therefore, an advanced person can add and rewrite it as desired, insert media selectors and proprietary attributes. And at the time of exporting the electronic mail, we run an inline plan that inserts the CSS as it should. An ordinary person can transform all designs using the handle device: to design and help save unique topics of emails within the task. About this, far too, there will be a separate put up.
Personal code markup
You can basically edit any block as the expert deems important, and save it to the library for later on use. In addition, you can choose and down load there any arbitrary HTML and CSS. In this scenario, only the editor of pictures and inbound links will be available from the complete block editor. Because these are the normal standard things of writing that do not call for exclusive markup.
At the same time, there are these blocks as, for case in point, a menu, or a container, which have special company variations and permit you to understand what variety of block it is. Through the modifying, we make absolutely sure that they are not violated. But this performance makes it possible for you to customize other people’s templates for the features of the Stripo editor. For illustration, mark a block as a container and it will obtain all the necessary attributes and there it will be possible to add other blocks. How to configure the template I will describe in one of the particular person posts. Also, I would like to make a separate «wizard» on adapting an arbitrary HTML to the eSputnik editor. But this is not a priority for the upcoming month, so I do not publish about it yet.
In plans, you ought to produce a manual for the preparation of an arbitrary HTML by Stripo. It is so lacking in many devices. Below, for example, MailChimp has suggestions on how to use MC: Edit and this allows us to insert these attributes into Mailchimp in the course of the export process and to be able to edit the text in Mailchimp not in the code, but in the interface.
Suggestions from the developer
Not too long ago we got a message from the developer of a European style studio for emails. We talked, phoned to tell about the ideas and get far more feedback. I asked if he saw the editor, and he said that the very first issue he looked at was how to change the HTML, and immediately after that he continued his acquaintance with terrific care, simply because he did not use it more conveniently. It’s good, damn it. Whilst I also like criticism. So do not be shy to share your opinion on Facebook with us.