[ad_1]
Creating a new email template for newsletters, you often have to do the same actions. For example, imagine: you have a website where products are published. If you need to send an email about the promotion with a link to 5 products from your site, you need to download 5 pictures, product names, their prices, and links to indicate them under the “Buy” button.
These downloaded elements are usually applied in the letter several times, for example, the name of the goods is used 3 times: in the field “product names”, for title and alt-text of the picture of the goods. The same goes for the link, we apply it for the button, for the picture, for the title, etc. And tomorrow the new action and again it is necessary to repeat the steps described above. And what if the goods are not 5 but 50? It’s a pain, is not it?!
In order to reduce the loss of your time for performing routine operations, we created a new entity – a smart element that allows you to automate this process! Although, to be honest, in the beginning, you will have to “sweat” a bit, so that the magic happens.
So, what is a smart element?
A smart element is a structure, container, or strip, in which all the same basic blocks are present, like Picture, Text, Button and so on, but for them, the option of obtaining data via variables from external sources is activated. You once set up the content, in which the title of the product, picture, price, description, and button “Buy” will be arranged in the desired order, as well as their appearance. Then add the variables, set the rules where to get the values and where to apply them and everything – the smart element is ready for use. You just need to specify a link to the product page on the site and the system will “pull” the necessary data from it and apply it to the specified places of your letter. Ultimately, by creating 5 cards of the goods you save time significantly, indicating only 5 different links – the rest of the system does it yourself!
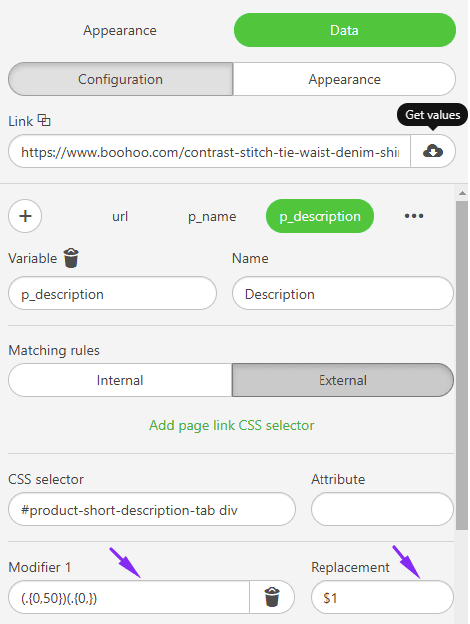
Additionally, it is worth mentioning that our system allows clipping the product’s name to, for instance, show just the first 50 symbols of the product’s name that contains 150 characters.
To do it, you need to:
- insert the combination, given below, in the “Modifier” field
(.0,50)(.0,)
Where 50 stands for the number of characters you want to show. Replace “50” with any number you like;
- enter ” $1 ” combination in the “Replacement” field.

The products prices in emails now look exactly as they are shown on your website.
Example of creating a smart container for a product card
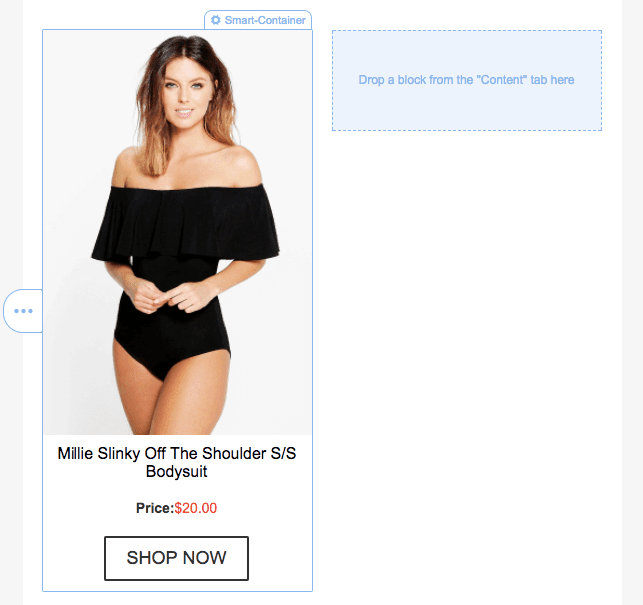
For example, let’s consider creating a product card located on the Boohoo website. For a card from this site, I need a picture of the product, its name and price.
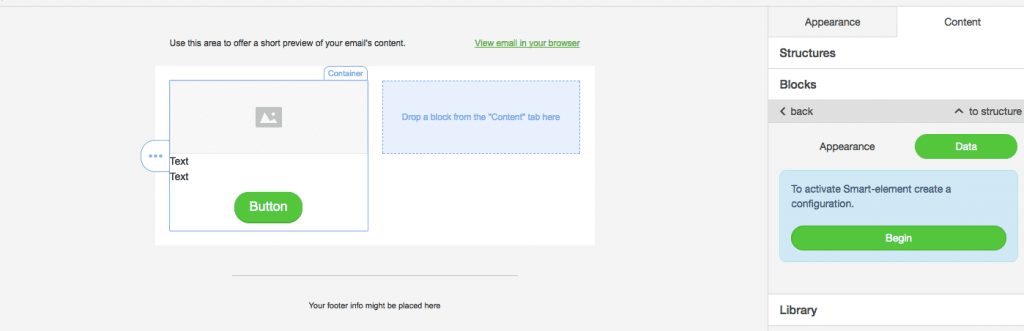
In the Stripo editor, we drop the structure from two containers (at once I will make a reservation: it’s up to you personally, how many containers in the structure you need). In the first container, I add the blocks necessary to me (Picture, two blocks Text, Button) – I do the “skeleton” of the goods card.
Next, I select the container with the base blocks (for this I click on the blue label “Container” from the top), I select the “Data” tab in the sidebar and click on the “Begin” button to activate the Smart property.

As a result, a visual designer will be displayed instead of a button, in which we can:
- configure all possible rules for obtaining values, applying them through variables to the desired blocks inside my letter. To do this, we need the “Configuration” tab;
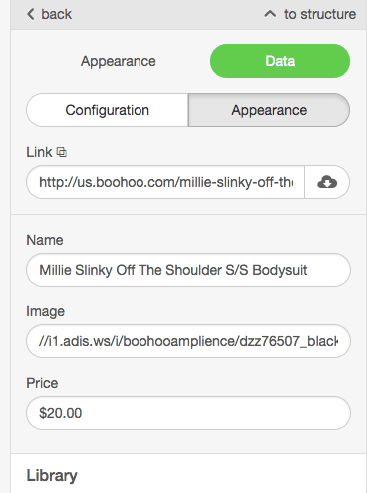
- view and manually adjust (if desired) the received values of the configured variables from the site in the “Appearance” tab.
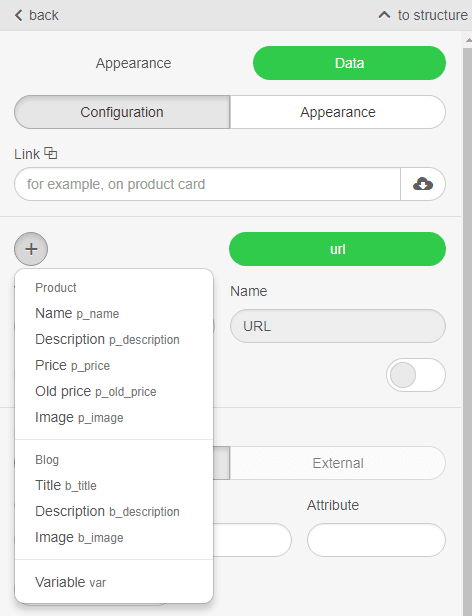
And so, proceed to the configuration – add variables. For the convenience of use, by clicking on the icon for adding a variable, the list of the most popular ones, which most often can be for the Goods / Products or for the Blog Entries, will be displayed. By the way, please note that as soon as we activate the smart property for any object, by default a variable URL is created, which can not be deleted.

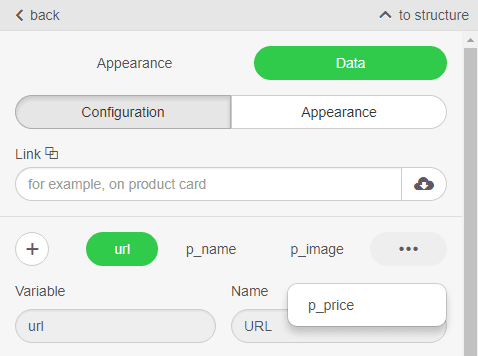
Since I planned to make a card with a picture, name and price, I add the variables Name, Image, Price from the Product section. Each added variable creates its own configuration tab. I have four in total.

Next, you need to configure the rules for obtaining the values for these variables and their application in our smart element. To do this, go to the control of Matching rules, which consists of two tabs:
- Internal rules. Here we will set the rules where exactly we need to apply the already obtained values of the variables in our smart element$
- External rules. It configures the rules, from where you need to get the values of variables from the site we need. Also, there are controls that allow you to convert the value obtained through regular expressions or by applying various types of formatting.
The rules for each tab are configured through the standard HTML element search mechanism through CSS selectors and Attributes, which can be read in more detail here.
Since this process requires the certain knowledge of the device sites, let’s look at it in more detail for each variable from my example.
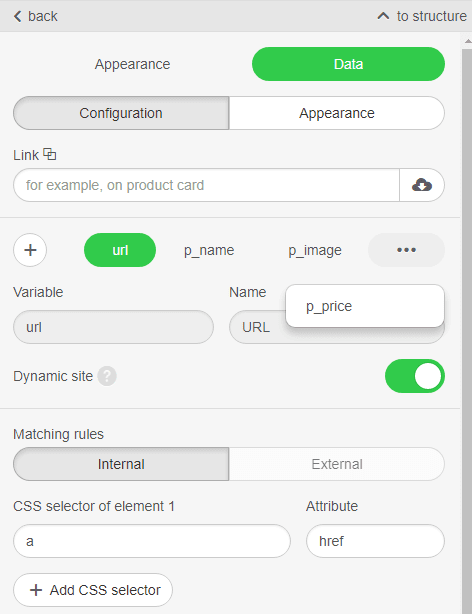
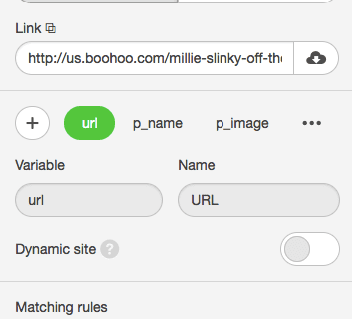
Variable URL
This variable has a “Dynamic site” control, which is turned off by default. If the site from which you want to get values for any of the smart element variables is dynamic – check this box by putting the checkbox opposite.
A dynamic site is a website whose content is created from the CLIENT side based on the javascript, i.e. receiving HTML pages it is impossible to find necessary elements there without performing all the required scripts before. For example, the price is considered on the fly, etc.
The site from which I’m going to get the values is not dynamic, so I skip the control and go right to the Matching rules.
Since I need to have a link in the smart element to the site by clicking on the “Buy” button and the product image, in the “Internal rules” tab I prescribe the rule that the value of the variable be set to all the elements of ‘a’ (CSS selector field) in attribute ‘href’ (the Attribute field).

Note that for this variable, the “External Rules” tab is not available, since in fact the link to the site itself is the source of data retrieval.
Variable for Product picture
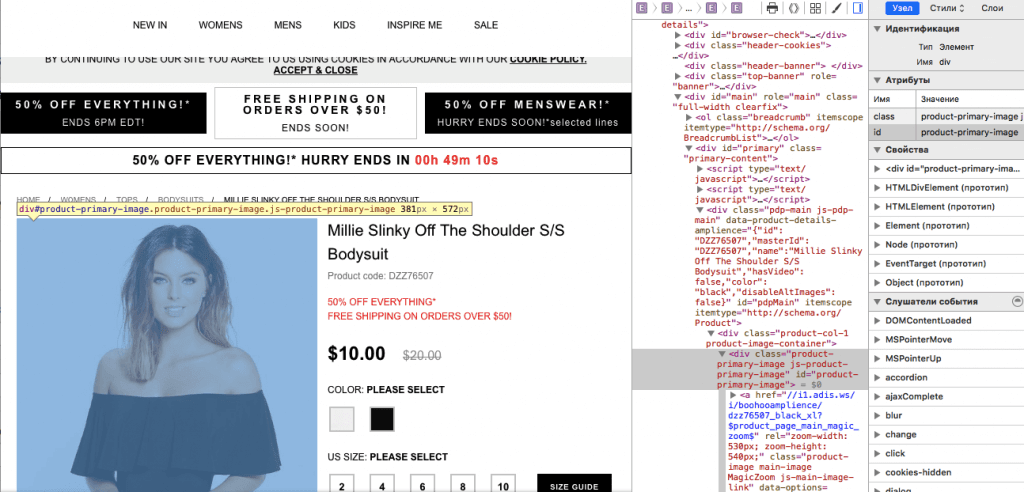
Let’s start with the rule of getting the product image for the “External Rule” tab. To do this, open the site page with the product, point the cursor at the picture, right-click to open the context menu and select the item “Inspect element” (note that this menu item can be called differently on your computer, for example, “Inspect”). As a result, the console opens, in which we will see CSS selectors with attributes.

In my case, the rule for obtaining the image was as follows:
CSS selector: div # product-primary-image.product-primary-image.js-product-primary-image a
Attribute: href
We set them in the appropriate fields of the “External Rules” tab. For the “Internal rules” tab, I specify:
CSS selector: .esd-block-image .adapt-img
Attribute: src
Due to this rule, the resulting image value will be applied to the ‘src’ attribute, which is located in the “Picture” block.
Variables for Product name and Price
In fact, the principle of action here is the same as we have already done for the picture. Only there is some trick that I want to share with you.
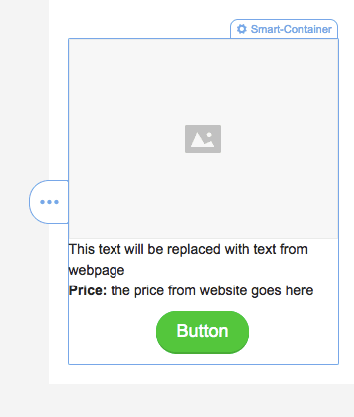
As you remember, I added two “Text” blocks to our smart element. The first one I’ll use for the title, and the second one for the price. And the content for the first block will be filled only from the site, and for the block with the price: some content will be taken from the site, and some will be a constant. For example, like this:

In the second text block, the selected word “Price:” will be a constant, and the text will be replaced with the value obtained from the site.
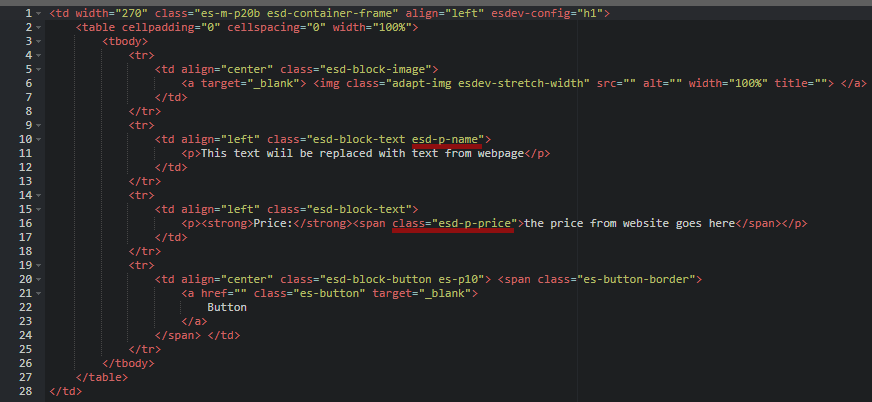
In order for our smart element to distinguish between these blocks (which of the text fields we want to make for the title and which one for the price), and also to understand where to use the received content, we need to add each of them a unique class in the HTML code editor. In my case, these will be the esd-p-name and esd-p-price classes.

Now we fill in each variable with alternate internal and external rules for controlling Matching rules.
In my case,
For the variable Name
CSS selector: .esd-block-text.esd-p-name
Attribute: empty
CSS-selector 2: .esd-block-image a img
Attribute: title
CSS-selector 3: .esd-block-image a img
Attribute: alt
CSS selector: h1.product-name.js-product-name
Attribute: empty
For the variable Price
CSS selector: .esd-p-price
Attribute: empty
CSS selector: span[=price]
Attribute: empty
That’s all. The most difficult thing behind! Now it’s up to the little thing to get the values from a link from an external site. To do this, simply paste the link into the Link field and wait a few seconds to display the received data.

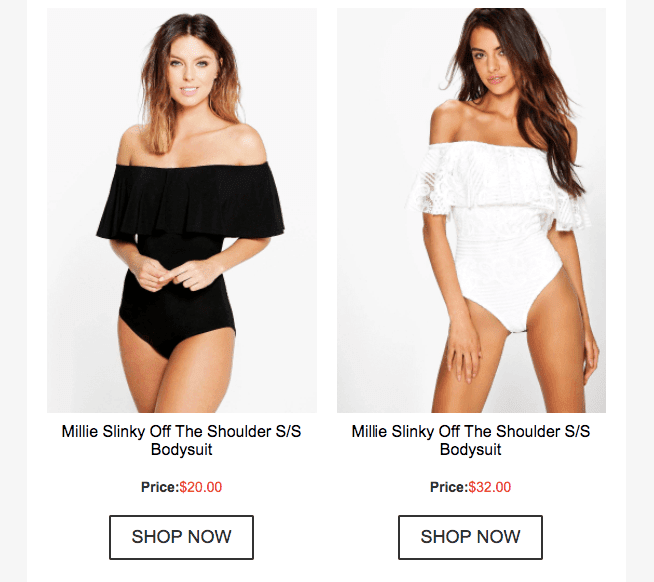
Here is it – the smart element has done its work! The template displays the name, picture and price of the product from our website. Now it remains a little to edit the styles of the goods card. Look what I got!

In the “Appearance” tab we see all the data that is displayed in our template, then we can correct them without worrying that this will somehow affect the formatting styles.

Since our smart element is already configured, to create a similar product card from another page of this site, you just need to specify another path in the Link field and the product card will be filled with new data automatically, and your time will be significantly saved!

To finish this article, we’ve prepared a nice bonus for you – within all of our free templates you can find already prepared smart elements. All of them have internal rules set up, so to use them you just need to specify external rules in accordance with your site. Since external rules are standard for most sites, we will soon add them as examples to the system for their automatic selection.